반응형
1. 트위터 마음에 들어요(맘찍, 좋아요) 삭제?
X(구 트위터)에서 마음을 누르다보면 어느새 엄청나게 쌓여있는 걸 볼 수 있다.
일일히 삭제하는 건 사실 너무나도 힘든 일이라,
보다 편하게 삭제하기 위해 익스텐션이나 프로그램을 찾아봤더니 대부분 유료더라.
그런 유료 서비스를 이용하는 것이 아니라
데스크탑(PC) 환경에서 스크립트를 활용해 쉽게 맘찍을 삭제할 수 있는 방법을 고안해보았다.
2. 맘찍 일괄 삭제하는 법
기존에 구글링으로 나온 스크립트 코드는 정상적으로 동작하지 않아서,
새롭게 바뀐 x의 html 구조에 맞게 커스텀된 코드를 작성하였다. (25.01.19.)
(나는 문제 없이 작동하는 것을 확인했으나 문제 시 보장은 못 함)

1. 일단 PC화면에서 내 프로필 - '마음에 들어요' 목록으로 이동

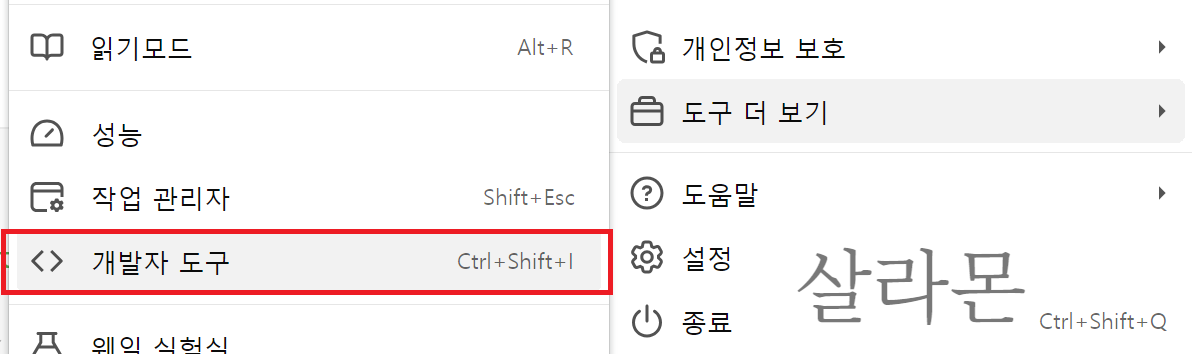
2. 브라우저 오른쪽 상단에 위치한 더보기 ⋮ 아이콘을 클릭 -> 도구 더보기 -> 개발자도구 선택

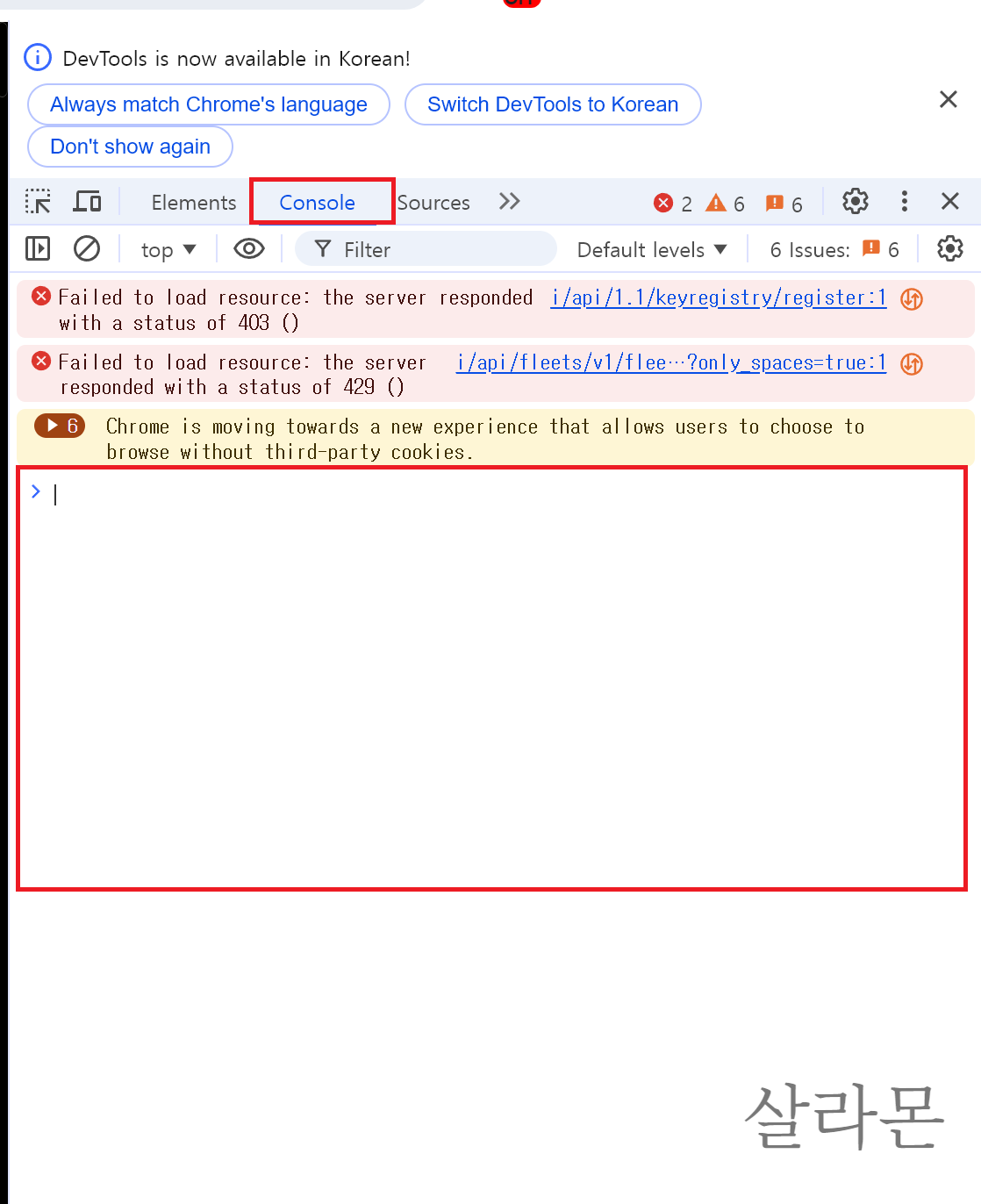
3. Console을 클릭하고 아래 코드를 붙여넣기 후 엔터
참고로 처음 붙여넣기하면 경고문구가 뜨면서 작동을 안 할 텐데,
'allow pasting' 입력하고 엔터 누른 뒤 다시 명령어 입력하면 됨
// 작업 시작을 알리는 메시지
console.log("마음에 들어요 취소 작업을 시작합니다. 계정 상태를 주기적으로 확인하세요.");
// 스크립트 속도 조정을 위한 변수
const intervalTime = 4000; // 4초 간격으로 실행 (속도 제한 대비)
// 취소 횟수를 추적
let unlikeCount = 0;
// 실행 중인지 확인하는 플래그
let isRunning = true;
// 작업 수행
let unlikeInterval = setInterval(() => {
if (!isRunning) {
console.log("작업이 사용자 요청으로 중단되었습니다.");
clearInterval(unlikeInterval);
return;
}
// "마음에 들어요 취소" 버튼을 모두 선택
const unlikeButtons = document.querySelectorAll('button[data-testid="unlike"]');
if (unlikeButtons.length > 0) {
// 버튼 클릭
unlikeButtons.forEach((button) => {
button.click();
unlikeCount++;
console.log(`마음에 들어요 취소 클릭 (${unlikeCount}회 완료)`);
});
// 페이지 아래로 스크롤
window.scrollTo(0, document.body.scrollHeight);
console.log("페이지를 아래로 스크롤합니다...");
} else {
// 더 이상 버튼이 없으면 작업 종료
console.log("더 이상 '마음에 들어요 취소' 버튼이 없습니다. 작업을 종료합니다.");
clearInterval(unlikeInterval);
isRunning = false;
}
}, intervalTime);
// 사용자가 직접 작업을 중단할 수 있도록 추가
document.addEventListener('keydown', (event) => {
if (event.key === 'q') {
console.log("작업 중단 요청이 감지되었습니다. 작업을 중단합니다.");
isRunning = false;
}
});
// 작업 중인 상태를 주기적으로 출력
let statusInterval = setInterval(() => {
if (!isRunning) {
clearInterval(statusInterval);
} else {
console.log(`현재까지 ${unlikeCount}개의 '마음에 들어요'가 취소되었습니다. 작업 진행 중...`);
}
}, 10000); // 10초마다 상태 출력
(나는 문제 없이 작동하는 것을 확인했으나 문제 시 보장은 못 함)

스크립트를 실험해보느라 얼마안되는 200개의 맘찍이 다 사라져버렸지만
어쨌든 정상적으로 작동하는 것을 확인했음 (25.01.19.)
반응형